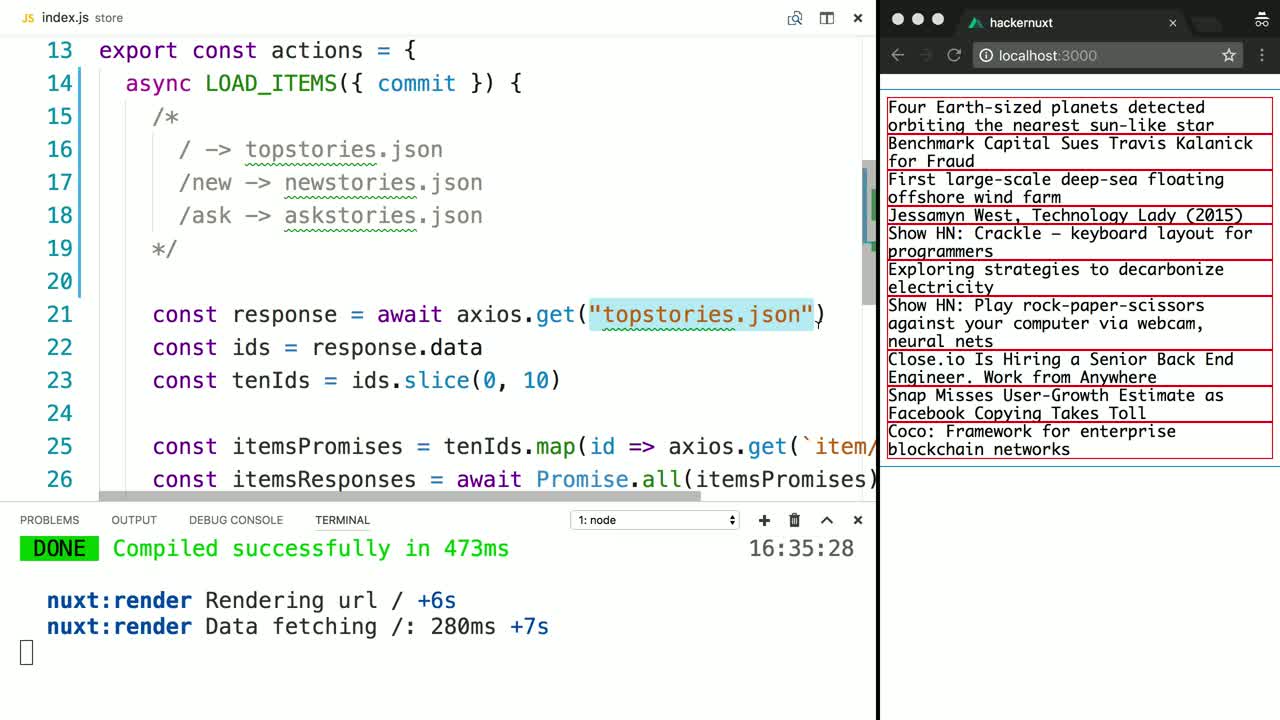
Nuxt-typed-router: Provide autocompletion for routes paths, names and params in Nuxt apps! : r/vuejs

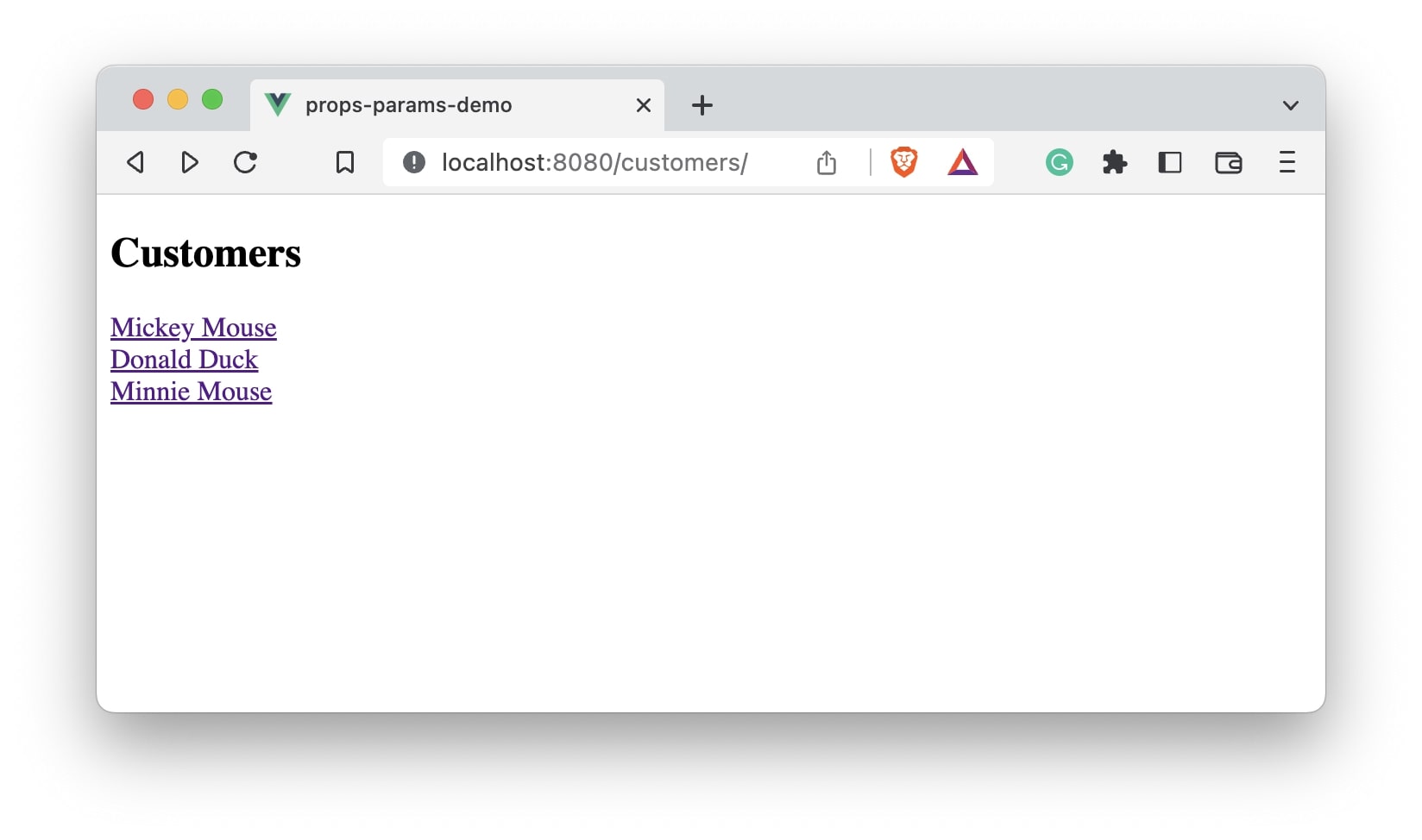
vue.js - how to take id from route.params find it in array from vuex and get title field of this id - Stack Overflow

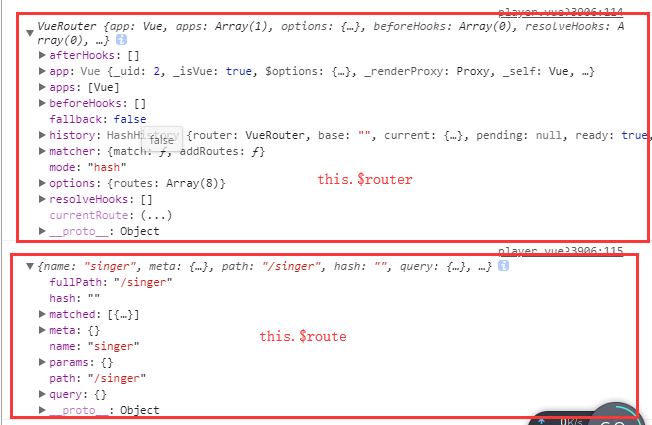
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding